In today’s digital world, a website is far more than just a digital business card. It’s a powerful platform to engage users, showcase products, and build brand loyalty. But with increasing user expectations, a visually appealing website alone is no longer enough. The real success of a website lies in its usability and user experience (UX), seamlessly combined with stunning user interface (UI) design. This blog dives into how UI and UX play critical roles in web design and why integrating them effectively is essential for crafting memorable and impactful websites.

Before diving deeper, let’s differentiate between UI and UX:
- User Interface (UI): This is the visual layer of a website. It includes colors, typography, layout, buttons, images, and other elements that make up the look and feel of the website. The UI design guides users through the site and makes navigation intuitive and engaging.
- User Experience (UX): UX focuses on the overall experience a user has when interacting with a website. It’s about how easy and enjoyable it is to use the website. Good UX considers a user’s journey, from the moment they land on a site to completing tasks or achieving goals, like making a purchase or finding information.
While both UI and UX are unique disciplines, they work best in tandem, creating a seamless and rewarding user journey.
- First Impressions Matter: Users often form an opinion about a website within a few seconds of landing on it. An attractive UI can grab their attention, but a seamless UX keeps them engaged.
- User Retention and Engagement: A poorly designed website, whether cluttered or confusing, drives users away. Good UI/UX helps retain users by making navigation easy, enjoyable, and purposeful.
- Enhanced Brand Loyalty: A well-thought-out website that prioritizes user needs reflects positively on the brand. Users are more likely to trust, revisit, and recommend a website that is both visually appealing and easy to use.
- Increased Conversion Rates: A clean and intuitive design, combined with optimized user journeys, directly influences conversion rates. When users can find what they need effortlessly, they’re more likely to convert, whether that means making a purchase or signing up for a newsletter.

To create an impactful website, designers need to integrate core UI/UX principles. Here are a few foundational elements that can make a significant difference:
1. User-Centered Design
- Understanding user needs and expectations is crucial. Conduct user research to know who your audience is, what they want, and how they interact with digital platforms.
- Create personas based on user demographics to guide the design process, ensuring it aligns with their behaviors and preferences.
2. Simplicity and Clarity
- Less is more. Avoid clutter and focus on clean, minimalistic designs that make navigation easy.
- Emphasize hierarchy by using different font sizes, colors, and white space to guide users’ eyes to important elements.
3. Responsive and Mobile-Friendly Design
- With over half of internet traffic coming from mobile devices, it’s essential to design websites that adapt to various screen sizes and resolutions.
- Implement touch-friendly interfaces, easy-to-click buttons, and readable text for mobile users.
4. Consistent Visual Language
- Consistency in typography, colors, and UI elements (like buttons and icons) builds familiarity and trust with users.
- Establish a brand style guide to ensure all visual elements remain consistent across the site.
5. Intuitive Navigation
- Ensure users can move through your website easily, with clearly labeled menus and logical structure.
- Utilize breadcrumbs, progress indicators, and clear call-to-action (CTA) buttons to help users reach their goals faster.
The UI/UX design process is iterative, involving research, design, testing, and refinement:
- Research and Analysis: Understand the brand and its audience, competitors, and industry trends. This foundational research informs the entire design approach.
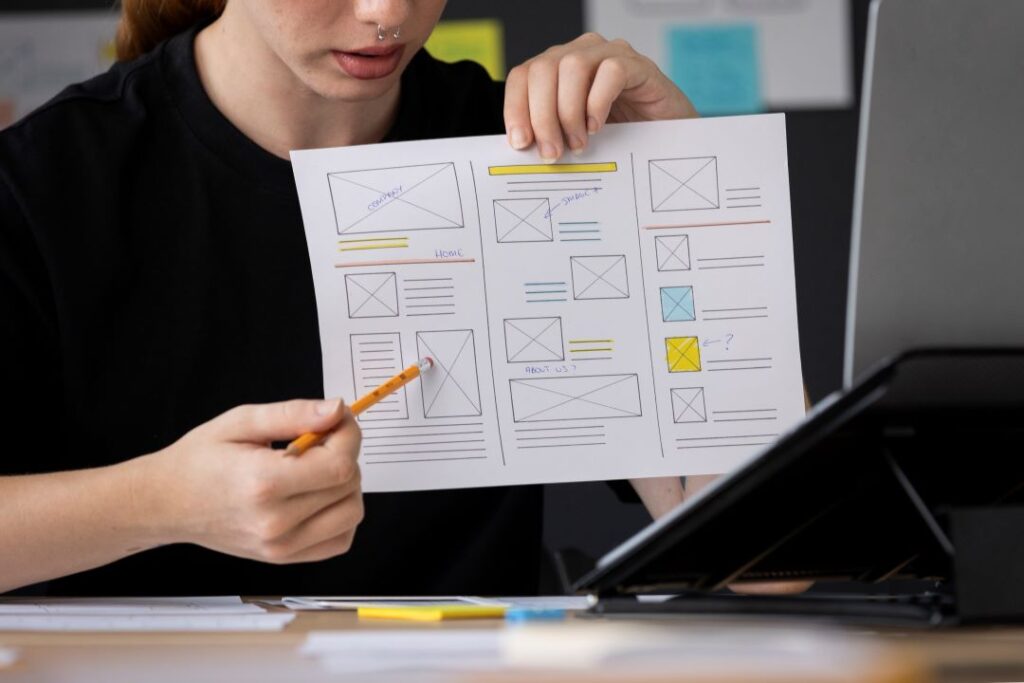
- Wireframing and Prototyping: Start with wireframes, which are low-fidelity layouts showing the structure and placement of elements on each page. Once the wireframes are approved, move to prototyping, where designers can create interactive models of the website to visualize the user flow.
- Visual Design: This is where the UI design comes into play. Apply color schemes, typography, and images to bring the wireframes to life, ensuring the aesthetic aligns with the brand identity.
- Testing and Feedback: Conduct usability testing to gather real user feedback. Use insights to refine the design, addressing any pain points and improving the overall user experience.
- Launch and Optimization: After launch, continue to monitor user behavior and make adjustments as needed. Regular updates and optimizations keep the website aligned with evolving user needs.
As technology and user expectations evolve, staying updated with design trends is crucial. Here are some UI/UX trends gaining momentum:
- Dark Mode: Offering users a choice between light and dark themes is now a staple. It reduces eye strain and gives websites a sleek, modern look.
- Micro-Interactions: Small animations or responses (like a button changing color) enhance user experience by providing feedback and adding a playful touch.
- Augmented Reality (AR) Experiences: Especially in e-commerce, AR allows users to visualize products in their environment, bridging the gap between physical and digital shopping.
- Voice-Activated Interfaces: With smart speakers on the rise, optimizing websites for voice search and navigation is a growing priority.

UI/UX in web design is a delicate balance of form and function. By focusing on user needs, simplifying navigation, and staying updated on trends, designers can create websites that not only attract but also engage and convert users. In an era where digital interactions are a reflection of a brand, investing in thoughtful UI/UX is key to building a successful and impactful online presence.



